Hey there bloggers! This is Matt aka Banditt from Southern WVCTC. Here's a quick “How To” I made on posting your flash flies in blogger:
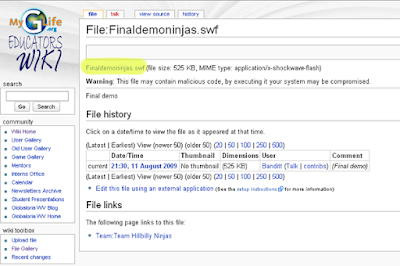
Step 1: Log in to your wiki and upload your file. Once you have uploaded it you should arrive at a screen similar to this.

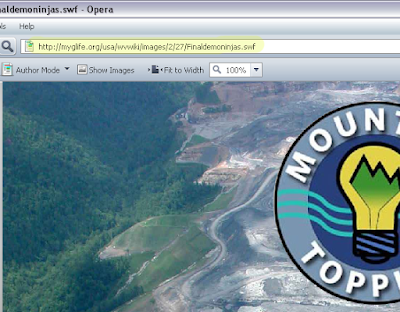
Step 2: Now you have 2 choices. You can click the link I have highlighted in the above picture and load your swf and get the url or right click the link and copy the link address (this may vary depending on the browser you use). If you don’t know what I’m talking about just click the link and load your flash file.
Step 3: Highlight and copy all of the text that is in the address bar on your browser. I’ve highlighted mine in the below pic.

Step 4: Log in to Blogger and begin a new post.
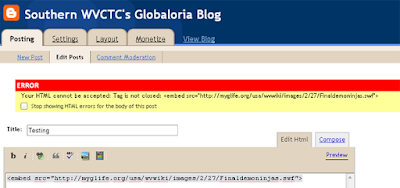
Step 5: Use the embed tag to place the swf file on your blog post just as I have done in the picture.
<embed src="http://myglife.org/usa/wvwiki/images/2/27/Finaldemoninjas.swf"></embed>

Step 6: Preview your post to see if it works, then go ahead and click “Publish”.
Step 7: If you forget to close an html tag in Blogger, it gets all feisty and starts throwing error codes because it doesn’t like what you’ve written. Most of the time you can just check the box to stop show errors and everything will work fine. Other times you may need to go back and correct yourself.

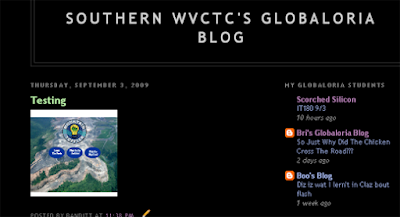
If you have done it correctly you should be rewarded with a small version of your swf embedded within your Blogger post.

Why did it not show it at the full size you ask? Blogger automatically sizes it to fit in the small table area it creates just for your post.
Is there a way to make it bigger? Yes: you can add to your embed tag the width and height attributes. Example (in red):
<embed src="http://myglife.org/usa/wvwiki/images/2/27/Finaldemoninjas.swf" width="400" height="300"></embed>
And what you end up with is a swf that you can tailor the size to about whatever you would like.

If you want to tailor the embed tag even more (different background colors etc.) visit http://www.apple.com/quicktime/tutorials/embed2.html for a little more help.
Good luck!
-Matt

1 comment:
Post a Comment